One Column
[PAGE TYPE] Generic Page
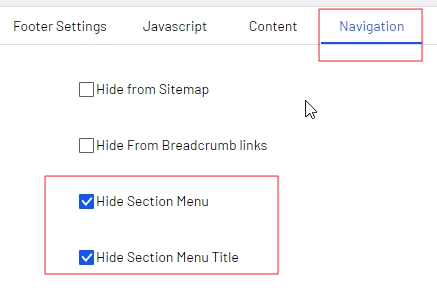
This is a generic page displaying in 1 column format. To show as 1 column, in properties view, navigate to the Navigation tab and check the boxes for "Hide Section Menu" and "Hide Section Menu Title." No blocks should be added to the "Left Column" or "Right column" content areas.

Displaying the different formatting that can be set with the WYSIWYG menu:
Heading h1 with link
Heading h3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquamerat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis.
2 - Text and images
Heading h1
Heading h3 - left aligned image
 Aligns with paragraph top text. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostruderci tation ullamcorper suscipit lobortis nisl ut aliquip. orem ipsum dolor sit amet.
Aligns with paragraph top text. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostruderci tation ullamcorper suscipit lobortis nisl ut aliquip. orem ipsum dolor sit amet.
centered image
Heading h1
Heading h3 - right aligned image
 Aligns with paragraph top text. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostruderci tation ullamcorper suscipit lobortis nisl ut aliquip. orem ipsum dolor sit amet.
Aligns with paragraph top text. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostruderci tation ullamcorper suscipit lobortis nisl ut aliquip. orem ipsum dolor sit amet.
Main heading beside image
![]()
Heading h1 - left aligned
Heading h3 - aligns with top of H1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostruderci tation ullamcorper suscipit lobortis nisl ut aliquip. orem ipsum dolor sit amet.
centered image

Heading h1 - align right 
Heading h3 - aligns with top of H1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostruderci tation ullamcorper suscipit lobortis nisl ut aliquip. orem ipsum dolor sit amet.
3 - Tables
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Category 1 | Data | Data | Data |
| Category 2 | Data | Data | Data |
| Category 3 | Data | Data | Data |
Table x.x. Caption
4 - Paragraph text
Heading h1
heading 2
heading 3
heading 3 UpperCase
heading 3 UpperCaseBold
heading 3 centeredHeadline
heading 4
heading 4 ContentHeader2
HEADING 5
heading 6
PARAGRAPH TEXT
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam at libero. Lorem ipsum dolor sit amet, consectetuer adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam at libero. Lorem ipsum dolor sit amet, consectetuer adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam at libero. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
this is sup and this is sub this is cross out
DETAIL TEXT LINE
Read more ...
QUOTE
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam at libero. Lorem ipsum dolor sit amet, consectetuer adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam at libero. Lorem ipsum dolor sit amet, consectetuer adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam at libero. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
DEFINITION LISTS [DD, DL, DT]
- This is a Term
-
this is a description.
and another description in p tags.
- Term: Content Management
- The process of collecting, managing and publishing content to various media.
- Garbage
- Rubbish
- This shows multiple terms.Waste material that is disposed of.
- Television shown during the daytime, "Daytime TV".
BULLET LIST [UL, LI]
- Bullet 1
- Bullet 2
- one long line in the bulleted list
ORDERED LIST [OL, LI]
- Fact 1
- Fact 2
TEXT ORIENTATION
Text left.
Text center.
Text right.
5 - Links
TEXT LINK
Lorem ipsum dolor sit amet, consectetuer Aliquam at Libero.
IMAGE LINK
6 - User Defined Classes
table content |
This table uses class .content TD
|